Sadrzaj
ToggleDanas skoro svaki klijent zeli mobilnu verziju svog web sajta. Na kraju krajeva, to je prakticno neophodno. Oko 60% svih Google pretraga je obavljeno na mobilnim uredjajima, a svakim danom taj broj raste.
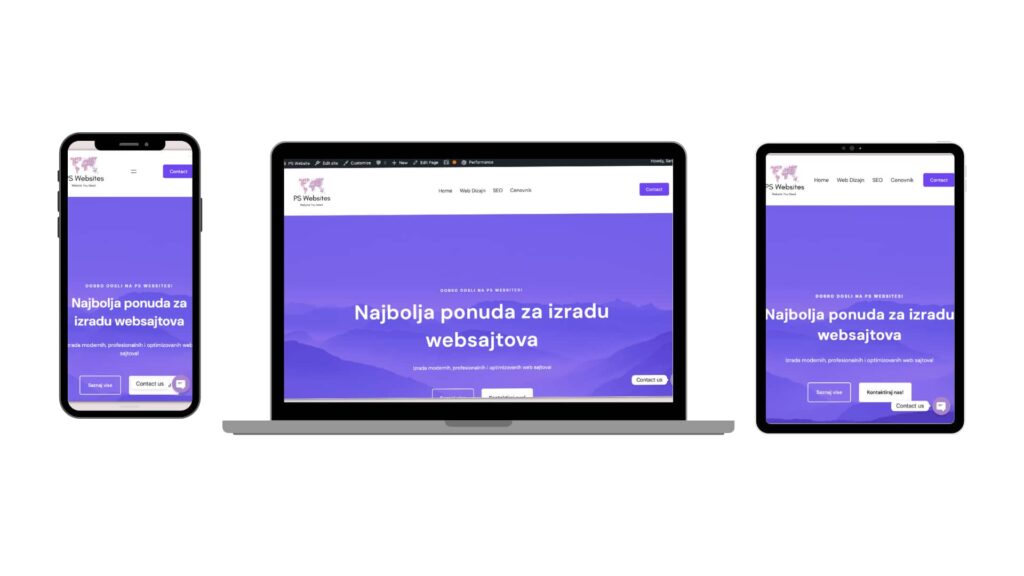
Upravo iz ovog razloga je bitno da vas web sajt bude prilagodjen i za velike i za male ekrane. Ova oblast web dizajna zove se responsive dizajn.
Sta je responsive dizajn?
Responsive dizajn (responsive design) web sajta je pristup dizajniranju i razvoju web sajta koji se prilagođava razlicitim velicinama ekrana i uređajima na kojima se taj sajt prikazuje.
Osnovni cilj responsive dizajna je osigurati da se web sajt optimalno prikazuje i pruza dobro korisnicko iskustvo bez obzira na to koriste li racunar, tablet, mobilni telefom telefon ili neki drugi uređaj.
Responsive dizajn: kljucne tehnike
Fleksibilni raspored (Fluid Layout): Web stranica se dizajnira s fleksibilnim rasporedom koji se prilagođava sirini ekrana. Elementi na stranici, poput slika, tekstovi i slicno, skaliraju se proporcionalno tako da se dobro uklapaju u razlicite velicine ekrana.
Media Queries: CSS pravila se koriste kako bi se definiralo kako ce se elementi na stranici ponasati na određenim ekrana. Media queries omogucuju programerima da postave razlicite stilove za razlicite uređaje..
Fluidne slike i videozapisi: Slike i videozapisi se takođe prilagođavaju velicini ekrana kako bi se poboljsalo iskustvo korisnika i ubrzalo ucitavanje stranice.
Prilagodljiv tekst: Tekst na stranici se prilagođava velicini ekrana tako da bude citljiv bez obzira na to na kojem uređaju se prikazuje.
Mobile-First: Ovaj pristup se fokusira na dizajniranje sajta za mobilne uređaje prvo, a zatim se postupno prilagođava za vece ekrane. To osigurava da se korisnicima na mobilnim uređajima pruzi najbolje iskustvo.
Testiranje na razlicitim uređajima: Kljucno je testirati responsive dizajn na razlicitim uređajima kako biste bili sigurni da se stranica dobro ponasa na svim platformama.

Uloga responsive dizajna
Prilagođavanje razlicitim uređajima: Osnovna uloga responsive dizajna je osigurati da se web sajt prilagođava razlicitim uređajima, kao sto su racunari, tableti i pametni telefoni. To omogucuje korisnicima da pristupe sadrzaju bez obzira na to koji uređaj koriste.
Poboljsanje korisnickog iskustva: Responsive dizajn osigurava da se korisnicima pruzi dobro iskustvo bez obzira na uređaj koji koriste. To ukljucuje pravilno skaliranje teksta i slika, prilagođavanje navigacije…
SEO: Google i drugi pretrazivaci preferiraju web sajtove koje su “mobile-friendly” i koriste responsive dizajn. Takvi sajtovi se cesto bolje rangiraju u rezultatima pretrazivanja.
Smanjenje stope napustanja sajta: Responsive dizajn smanjuje stopu napustanja stranice jer korisnicima pruza bolje korisnicko iskustvo.

